ウェブコンポーネント
インストール方法
- コンポーネントを表示したいページの
<head>または<body>要素に、以下のスクリプトを追加します。
<script type="module" src="https://ext.roomboss.com/elements/init.js"></script>
- 表示させたいページに、必要な HTML コードを埋め込みます。
- スタイリングや設定に応じて、ページの CSS や HTML 属性を調整してください。
スタイリングのヒント
RoomBossのWebコンポーネントは、CSS を使用してスタイルを変更できます。 CSSは、コンポーネントを表示するページ内に直接追加することも、Webサイト全体のカスタムスタイルに追加することも可能です。
カスタイズのためのCSS変数は以下です:
rb-primary-colorrb-primary-font-familyrb-primary-font-weightrb-secondary-colorrb-secondary-font-familyrb-secondary-font-weight
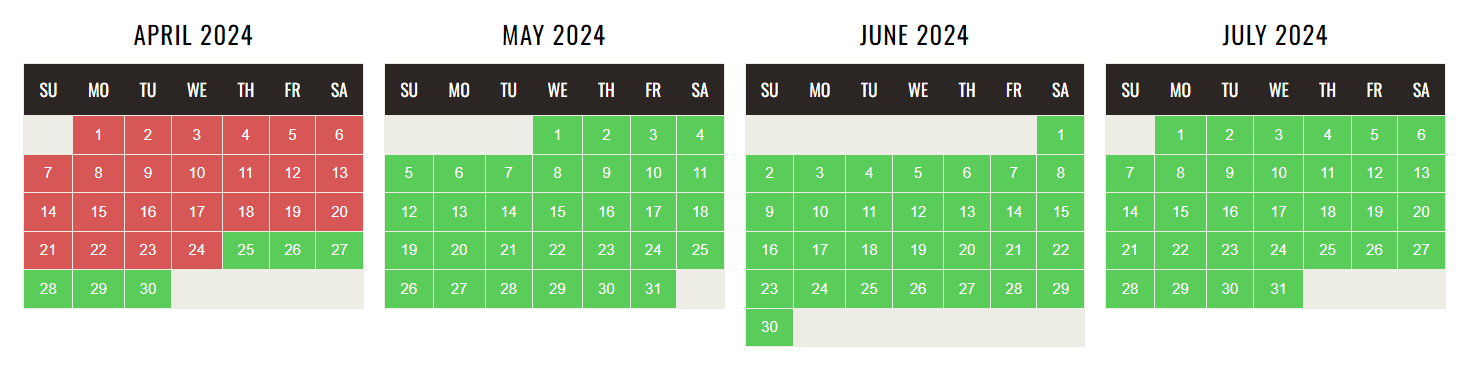
空室状況カレンダー
空室状況カレンダーは、1つの部屋タイプに対して空室日を表示するためのコンポーネントです(主に一棟貸し物件向けに使用されます)。

HTMLコード
<rb-sigcal
cid="your-company-id" pid="your-room-type-id"
mt="12" lang="en">
</rb-sigcal>
設定項目
cid- RoomBoss会社ID (必須)pid- RoomBoss部屋タイプID (必須)mt- 表示する月数 (number、 省略時は3)lang- 表示言語 (en/ja、 省略時は英語)start- カレンダーの開始日 (YYYYMMDD形式、 省略時は今日)fill- スタイル指定。trueの場合、緑/赤で空室/満室を表示 (boolean、 省略時はtrue)ref- カレンダーID。同一ページに複数カレンダーを設置する場合 (string)
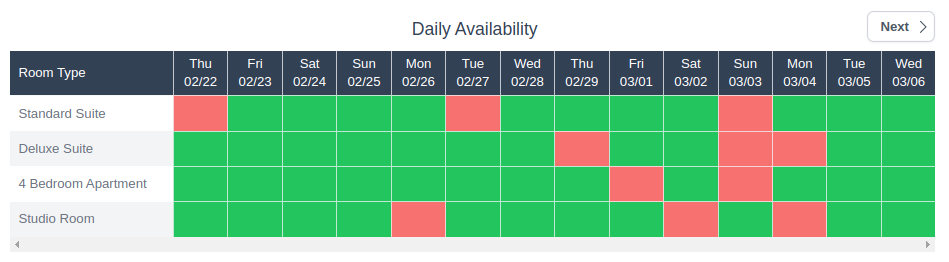
日別の空室状況
このウィジェットは複数の部屋タイプを持つ施設の空室日を表示するためのコンポーネントです。

HTMLコード
<rb-daily-availability
vid="your-vendor-id" days="14" lang="en">
</rb-daily-availability>
設定項目
vid- RoomBossベンダーID (必須)days- 表示する日数 (number)lang- 表示言語 (en/ja、 省略時は英語)show-name- タイトルにベンダー名を表示させるか (boolean、 省略時はfalse)start- 開始日 (YYYYMMDD形式、省略時は今日)di- "次へ" / "前へ" ボタンをクリックした時にシフトする日数 (number)